Hero Title
The Title screen lets players select game slots to create new games or continue games they have started previously.

The Background of the screen is made using a CinemachineDollyCart that runs on a looping CinemachineSmoothPath.
Logic
The general flow of this screen is controlled from the StateMachine found on the Logic transform. It goes through the following states.
- Black sprite fully blanks out screen
- fade out Black sprite to reveal the background
- fade in the Logo sprite
- wait for confirmation
- fade out the Logo sprite and fade in the Saves canvas
- wait for game selection
- fade in Black sprite
- load scene stored in Scene variable by HeroSaveSlot
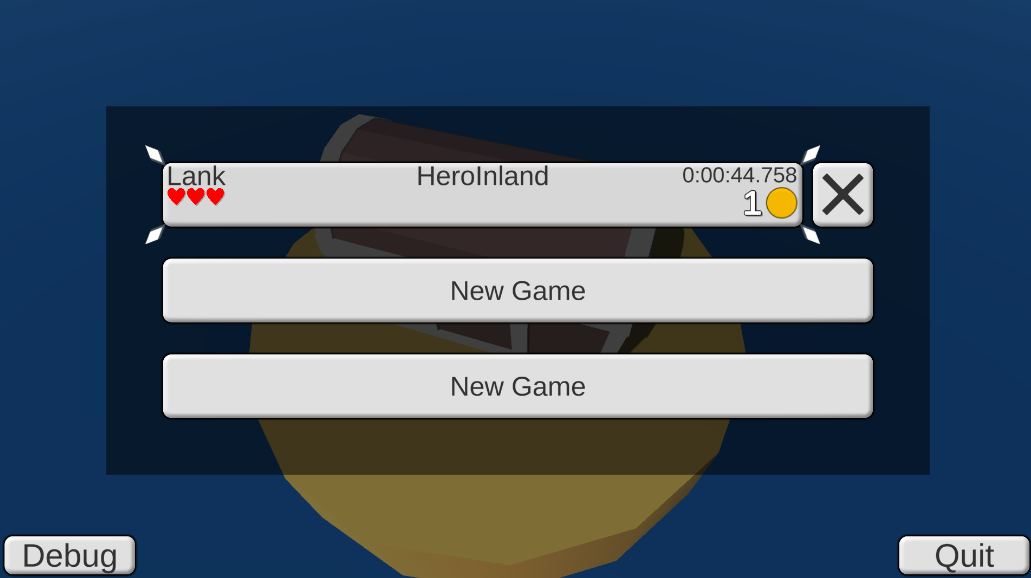
Saves
Save slots are found in UI>Saves>Contents and use the HeroSaveSlot prefab. They each have a minimal character setup including a PersistenceContainer and GenericCharacter which loads data from the configured save index. The prefabs displaying health and money use that to load their data. You can check the data of each save slot from the editor using the “Edit Save Data” debug button in the inspector of the container.
The behaviour of each slot is defined in the HeroSaveSlot visual script. When it starts it checks whether the PersistenceContainer already has any data and shows the NewGame or Load objects accordingly. When a game is started or loaded the script sets the SaveSlot application variable which is used by the containers in the actual game scenes to retrieve the current index. It then sets the Scene variable to the current scene of the save game or HeroBeach for new games and triggers the START event on the Logic object which transitions that StateMachine and ultimately loads the game scene.
Every game keeps two persisted strings that dictate where the player currently is. The string stored under Scene simply contains the name of the scene that should be loaded. The string in Parameter is meant to store how the scene should be entered, for example a number representing the entry point.